LiveDiet
Background
Team Members: Solo project
Organization: Interaction Design Foundation
Length of time: 8-12 weeks
Responsibilities: Problem definition, UX research, prototyping, user feedback sessions, high fidelity design, and interaction.
Overview
LiveDiet was created as a school project in a UX/ UI course at Interaction Design Foundation. I had to find a problem (which could be the slightest one) and design a digital product that gives a solution for it.
About 32 million people have food allergies in the U.S, and 17.1% of U.S. adults aged 20 and over were on a special diet on a given day. Food allergen restriction is a key to preventing allergic reactions for people with food allergies. Understanding how to read a food label is a critical part of effectively avoiding any food to which one might be allergic.
As a person with dietary restrictions, I understand how hard it can be, for people with food avoidances to find the food they can eat. I decided to design an app that can help people with food restrictions/allergies by scanning the food barcode and then offering detailed info about the health benefits of each product.
The Problem
Nowadays, reading and understanding a food label for allergens is different from what we might be used to. It requires more than just considering calorie count, carbs, protein, and salt. For food allergies, the ingredient list and any warning labels are the most important. On the other hand, packaged and processed foods often have many ingredients and sometimes they are not labeled in a direct way. This can make understanding food ingredient labels difficult and it may be hard to know how a certain ingredient relates to your allergy. Reading labels every time can be frustrating and time-consuming. The nutrition information on pack labels can be confusing and it can be difficult to choose between the different brands.
Solution
When I started my research it was extremely important for me to design a product that will help people with food allergies/restrictions to find comfort and happiness through food. This app will help users to find out what is in the food they’re buying and suggest safer/healthier alternatives for them and their families.
UX Research
User Interviews
In order to understand the problem, and the user’s needs I conducted User interviews. Here are some of their answers and the data I collected:
What ingredients do you pay attention to the most?
“Oh, it’s a very long list. I tried to avoid: alcohol and other fermented beverages, fermented foods, and dairy products, such as yogurt and sauerkraut, dried, fruits, avocados, eggplant, spinach, processed or smoked meats, shellfish, and aged cheese. But since I have a Histamine Intolerance, this list is much longer.”
I always pay attention to the ingredients list, because it usually has a list of common allergens. I need to avoid milk. I usually pay attention to the first ingredients in the list and the last ingredients in the list. The last ingredients in the list are usually food colorings and preservatives. They may cause bloating and diarrhea.
Yes, I try to buy organic products, with less sugar and sodium. Sometimes it’s hard to read and understand some chemicals.
I think it's easier for me to read the nutrition facts/nutrition labels, but I don’t read the full list of ingredients and I don’t think I can decipher some of them.
2. What challenges do you face in the shopping process? How does this make you feel?
Now there are very few products that I actually can buy. Spending so much time to find them makes the whole process very frustrating.
It would be helpful to have an allergy app where I could add family members while I also could customize it. I wish I could add my allergic reaction to an ingredient. Plus some allergens have a cumulative effect - you can have them once, but you can’t have them regularly. It would be nice to have a reminder about it.
Research Findings/Insights
In some cases, the list of ingredients, the users are allergic to, can be very long. As a result, the users tend to forget about some of the ingredients or miss them in the ingredient list, while being in the rush.
Users wanted the ability to add multiple family members to the food app because in some cases, each family member has food restrictions or allergies. It would simplify grocery shopping for the whole family.
Users wanted the ability to add allergic reactions caused by some of the ingredients to them or their family members. They also wanted to get a reminder about it while scanning the food labels.
Most of the users don't understand all the ingredients on the label.
Users with food restrictions/allergies have to spend more time shopping for the right food products. They tend to use the “same list” of sensitive ingredients on each shopping trip.
User Personas
Based on the interviews, I created two personas that reflected our potential users. They guided me during the design process to create the best app that will help them with their pain points.
The main finding was that our users have a hard time finding the right foods and keep on forgetting a long list of all allergens.
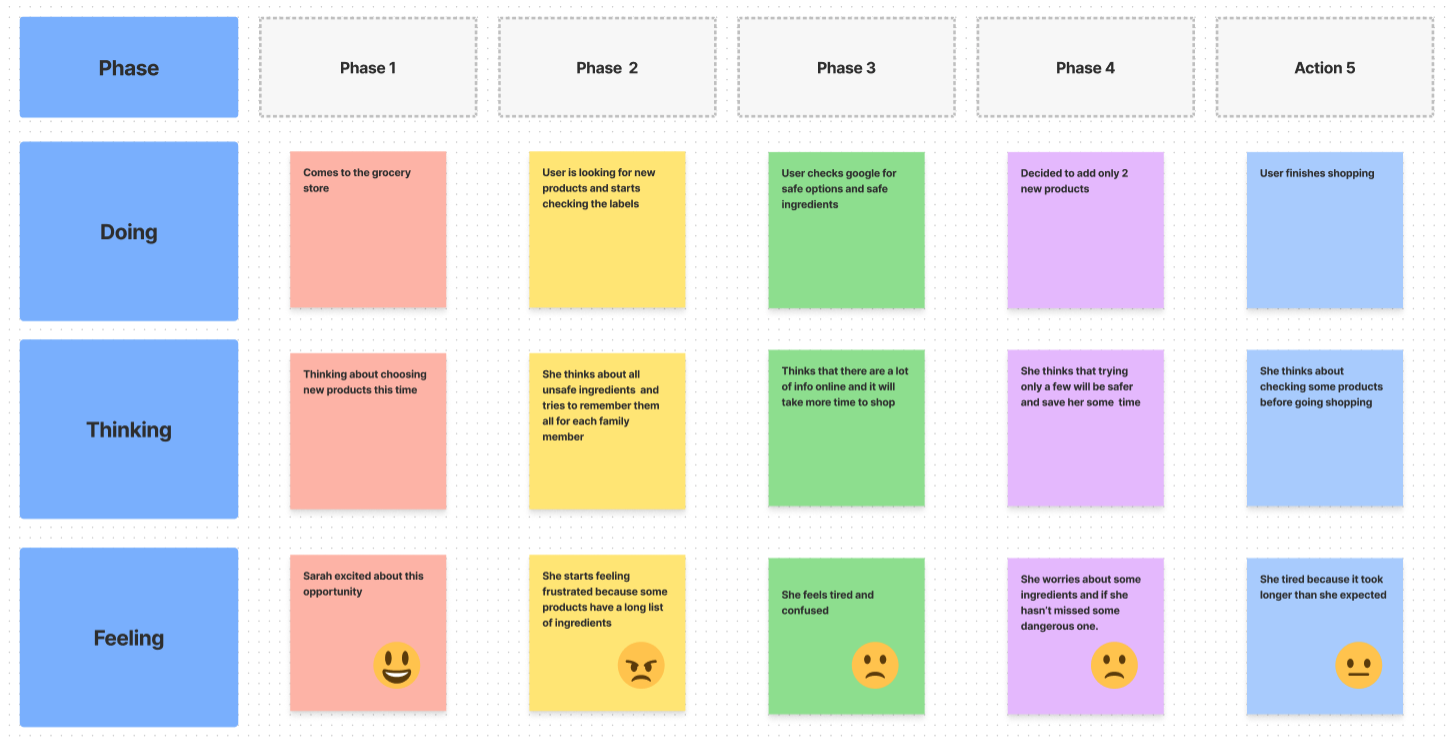
User Journey/Scenarios
User interviews and my research showed these two main scenarios.
scenario 1.
Persona: Sarah
Sarah goes to the nearest grocery store to do her weekly groceries. This time she doesn’t have too much time and has to stick to her “safe” list of ingredients.
Expectations/goals:
• Avoiding multiple allergens.
• Protect her family from allergic reactions.
• Find healthy products.
Insights:
• Users with allergies tend to stick to safe options they’ve tried before. Creating a list with different “safe alternatives” might be a nice option.
• Suggesting alternative options based on favorite local groceries stores.
scenario 2.
Persona: Sarah
Sarah goes to the nearest grocery store to do her weekly groceries. However, this time she has more time to do groceries and she wants to try new products.
Insights:
• The ability to have safe alternatives ahead of time would make planning easy.
• Getting info about products by scanning barcodes would decrease shopping time.
Competitor Analysis
User testing
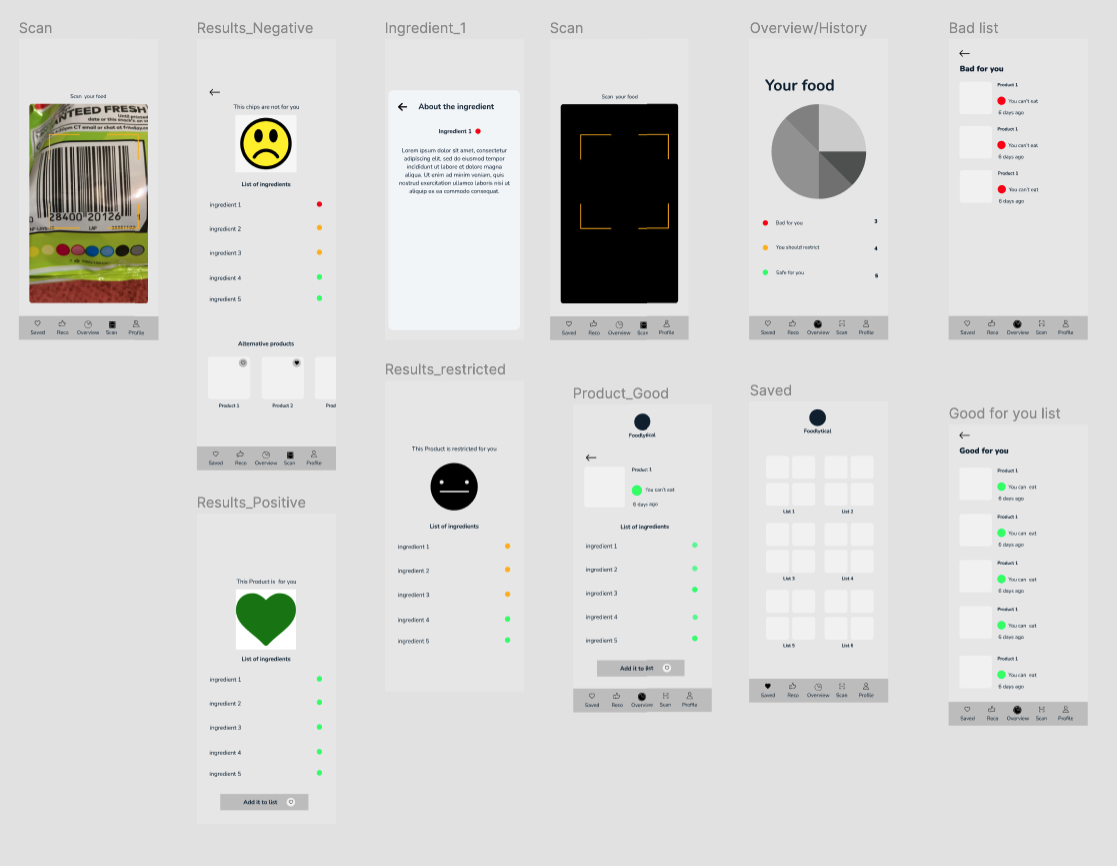
Wireframes and lo-fi usability testing
After collecting all the information, I created the first wireframes in Figma. At this stage, I focused on information architecture, then on the content of buttons and other elements.
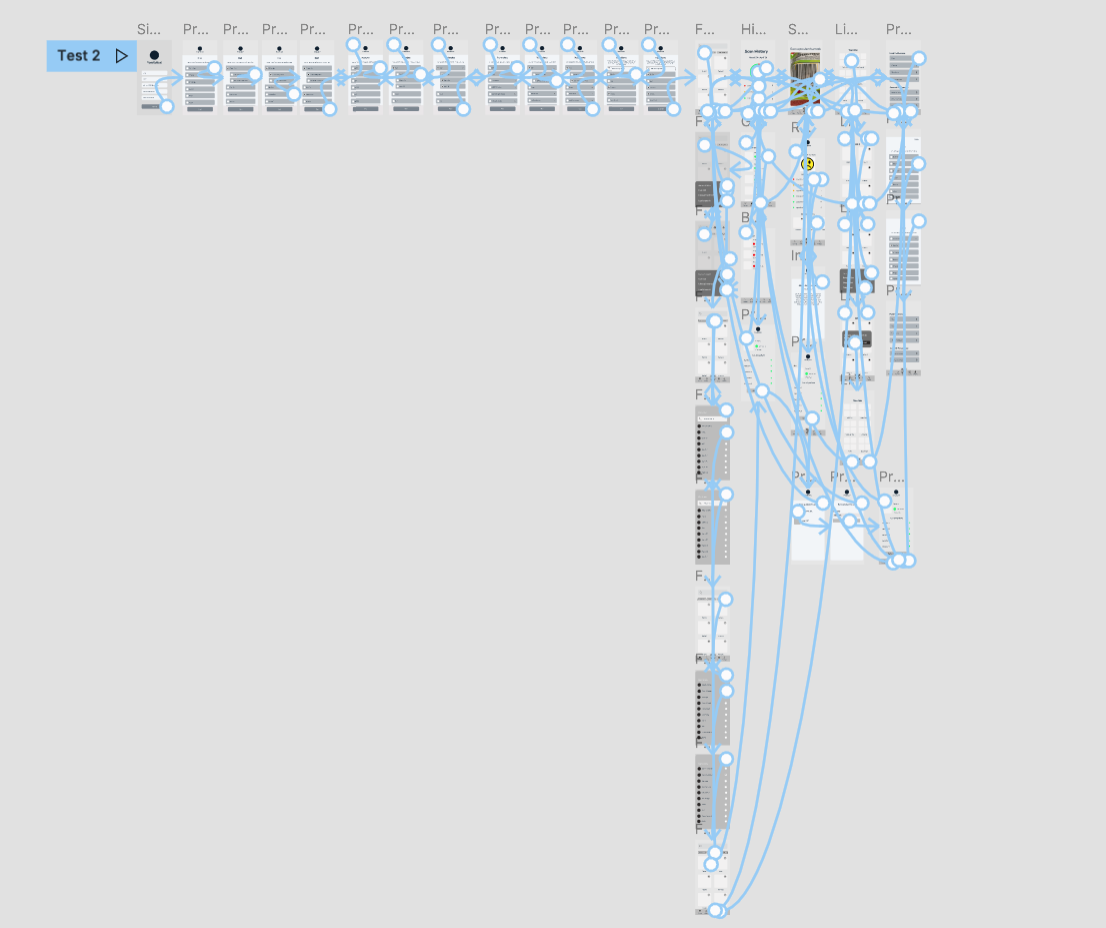
After that, I created a low fidelity prototype, and I conducted 4 usability tests with users who use different applications on a daily basis. In the beginning, I introduced users to the app and explained what it was meant for. Next, they were introduced with a history to empathize with a role.
First wireframes
User Testing
Users’ feedback:
Users asked to change round buttons to check marks on the onboarding screens.
I had to add a default state to the filters.
Users requested to make a scanning area bigger.
I missed an edit button on the list screens.
Users asked to add more options to Account Preferences.
Some screens missed a navigation arrow.
Multichoice in the filters should be auto-dismiss.
Users have a hard time navigating through the filters. I figure out that applied choices should be highlighted in the filters to help users.
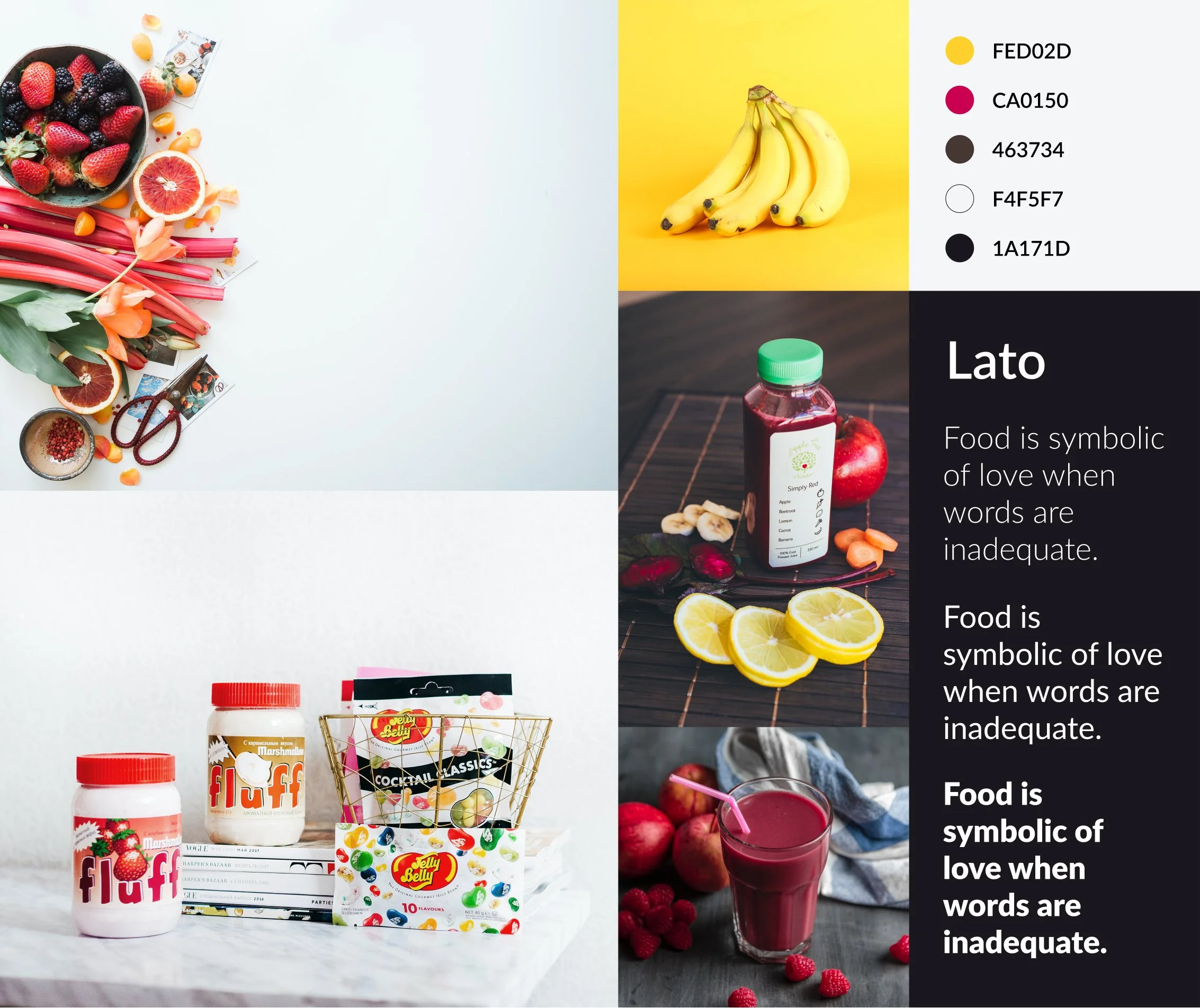
UI design
Branding
Branding gives your app identity. It gives consumers something to relate to and connect with. I decided to choose a warm and trustworthy style, that could be easily associated with safe and healthy food.
Product design
Finally, it was time to solve the scenarios I found. Sarah will start her user journey with the splash screens. During this step, she learns about the main features and onboarding.
Creating user profile
Every user is unique and has his/her own dietary needs. The next step for Sarah will be to answer a few questions about her dietary needs. She will start with the diet screen and finish with the ingredients based on her previous choices. She can choose multiple options - a few different diets, or restrictions, and then select if she must completely avoid them or she can have them from time to time. This step will help to customize her personal profile and will show her all the products she can have based on her diet/personal preferences.
Scan
Sarah is in the local store and just saw new chips she wants to try. This product is new and she has never heard about it. Now Sarah can scan the barcode on the chips to get easy-to-understand nutritional information. After that, she will view the results immediately and know if she can have them. It saves her a lot of time because she will decide immediately if she wants to have it or if she has to keep on searching for another product.
History
Just imagine a situation – our user, Sarah, was at the store and scanned some products she liked, but unfortunately, she forgot to save them to her list. Well, with the LiveDiet app, she always can check her scanning history and add them to a list later. All products scanned in the past are divided into three main categories - “Bad for you”, “ You should restrict it”, and “Safe for you”. Depending on user needs and goals, she can go through each list and add some of the products to different lists or learn more about their ingredients.
Search
Now Sarah can get ready for her next visit to the store. After finishing all the previous steps, she will end up on the “For you” tab. Here she can find the foods that work just for her and see the local stores that have these products. Also, she can filter her options based on different food categories.
Lists
Before her visit to the store, Sarah can save her favorite products to the list. App also allows the creation of multiple lists based on different users’ needs. Sarah created a few lists for each family member and a few lists based on her different favorite grocery stores.